Here's the first test i have done for my identity animation.
I honestly thought it wouldn't work, but it looks all right, needs slowing down a little.
About 13 hand drawn frames, and each frame was recorded twice to slow it down, I think it needs a third adding to it really to slow it down some more. I'm not to happy with the curtain but then again, i don't know enough about how a piece of cloth would move in the wind...
An other thing, the drawing on the table, it's moving and bits are vanishing, oops...
Wednesday 21 October 2009
Animation test
Posted by Freyaloi at 17:14 0 comments
Tuesday 20 October 2009
unit39- web site in progress

I've spent a few hours arguing with both Dreamweaver and my server and eventually i found half way point to create this website. As i don't want to loose all my original data and I don't know how to create frames in Dreamweaver, i've decided to do work in both Dreamweaver and the htm files on my server.
That also means that i hav to upload eachimage from the image file one by one into an image folder on my server.
My main problem so far has been sorting out the frames and getting the sizes right. Onece i got the first frame right, Sorting out the links was the next troublesome bit. I tried creating the homepage in Dreamweaver, but it ended up being a real headache to sort out and link up, i'm not to sure why it was going wrong, but i found away round it.
I used the old data and simply changed the background image in Dreamweaver, but for that i had to look for a tutorial on the internet to find out how to set an image to be a background image in Dreamweaver.
That done, i had to argue with the text instead, because once i got my backgroud on, my text vanished. I went threw all the coding and copared it to the coding i am using for reference i found that i had duplicates and spelling errors. I got my text to reapear but it's still not right.
I've also been arguing with the borders Dreamweaver like to put around every link...Having to come back and rectify everything when i realise it has gone wrong.
My main issu so far is the time it takes for my server to catch up with what i have done, meaning i could do 10 diferent changes and wouldn't be able to see if they work until it did catch up. i find it to be a real problem...
Posted by Freyaloi at 18:50 0 comments
Wednesday 7 October 2009
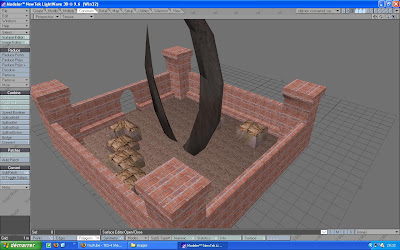
unit 121- tutorial castle
 I started straight off by creating the Oblivion gate. for that i used a cylinder and extruded out the two spikes. I used a cylinder because i can't get the shape i need to create the gate from any other shape. i also had to divide the cylinder several times to do so. I finished off the shapes by pulling points and edge where i wanted them and by beveling it to make the point.
I started straight off by creating the Oblivion gate. for that i used a cylinder and extruded out the two spikes. I used a cylinder because i can't get the shape i need to create the gate from any other shape. i also had to divide the cylinder several times to do so. I finished off the shapes by pulling points and edge where i wanted them and by beveling it to make the point. I created most of the caastle by using the same methodes as the gate.
I created most of the caastle by using the same methodes as the gate.
I used the speed bolean to create the hole where the samll gate is.
I encountered i problem with my layers how ever. I found that the was holes in my mesh, so i had to turn the base ofthe castle (in green) inside out and make the base bigger in order to fill the holes. I also had to drag some points around near the entrance to fill gapes in there.
I've started to apply textures to gice me an idea of what it looks like.
Posted by Freyaloi at 20:11 0 comments
unit 121- tutorial chair
 The chair wasn't hard however i kept deleting my model by accident or it would simply disappear so i had to restart my model many times.
The chair wasn't hard however i kept deleting my model by accident or it would simply disappear so i had to restart my model many times.
The next thing i had trouble with was creating the curved edges for the seat. For some reason it wouldn't do it for me so i had to try over and over until it did work. I also had trouble finding the button to do the action.
The extruding for the legs and back was easy for me as i had already done something similar in an other 3D package.
Posted by Freyaloi at 20:05 0 comments
unit 121-tutorial box
 A found this to be relatively simple, as it was our first tutorial. To be truthful the hardest part for me was to find the images i wanted as i am into so many things. Finding my way around the windows and menus was also a little tricky but i guess that would be natural for a beginner.
A found this to be relatively simple, as it was our first tutorial. To be truthful the hardest part for me was to find the images i wanted as i am into so many things. Finding my way around the windows and menus was also a little tricky but i guess that would be natural for a beginner.
Posted by Freyaloi at 19:59 0 comments
Thursday 1 October 2009
unit 39: website research 4
I like the liveliness in this website. the opening alone was nice, even if it took a short while to load. How every little animations her and there were enough to catch my attention and keep me occupied while it was loading.
Where you hover over a button it gives of a little sound and the is constant background sounds that make this site vary relaxing.
it is also possible to press on the "enjoy the island" button. This makes the view on the background shit a bit and hides the menus. Music start playing so, you could simply just sit the and enjoy the music.
Also the background starts to animate, this make me think it's to makje the loading time better.
It is also possible to interact a little with the background. There is also an option to draw in the sand and save them as a wall paper, like so:
Posted by Freyaloi at 19:21 0 comments
unit 39: website research 3
This site isn't a portfolio site but felt it was really interesting to look at. It take a while to load but during the loading time the planet at the centre of the window goes threw series of animations. I believe this animation was done in lightwave or an other 3d package though it would be nice if the animation were crisp. I find them to be very blurry, at least they are on my browser, i don't know about any others.
Some animation carry on playing as long as the window is open.
unfortunately during the time it loads there isn't anything you can do if you not interested in the animation it self.
By clicking on the buttons beside the planet (air/space in this case) animations play out until it reaches the page. it also brings up a hidden button.
Posted by Freyaloi at 19:09 0 comments
unit 39: website research 2
The beginning of this web site is a little confusing. You really have to take a guess to know which one is the gallery, the cosmos button.
The website loads up quickly, even going from on page to an other isn't to bad. I actually think it is part of the loading animation as it shows a small animation as it loads.
Looking for the bubbles you haven't seen yet is rather frustrating so inpatient people would naturally go to the buttons on the right. So this site is actually directed and a broad audience.
Posted by Freyaloi at 18:57 0 comments
unit 39: website research 1

I took this website because it was very animated. When you hover over the planet in the middle of the screen, animations start. The four objects around the planet are the menus.
This web site loads up very quickly but he menus are confusing as the don't give you any indication to what they are. The images which are the buttons hint at what they are but they aren't obvious for everybody.
Style wise it's very cartoonish.
I chose this site though because it is closest to what we're supposed to do, not necessarily in this style though.
When it displays the images, the planet and the menus go up to the right-top corner and the image appears in the middle of the screen with some explanation.
However it shows the image in a small box in the centre of the window. This doesn't make it vary easy to see the image, which in my case, made me loose interest vary quickly. Even the web site it self is rather dull, apart from the animation there's not much to keep one interested.
Posted by Freyaloi at 18:40 0 comments





