 To start with, i imported all my images and video into flash.
To start with, i imported all my images and video into flash.
I then created the layers needed and named then.
I set all my backgrounds on the same layer, but laying them out separate on the time line, approximately by 10 frames each... Some needed more depending on the content of the page.
I created 3 separate layers for each button on the main page, but my buttons were text and it was difficult to click on them. ?So i converted the text to a button. I? double clicked on the button which took me to the buttons timeline. I created a keyframe in each box available. in hit i drew a box over the text to create the button. But when i tested the buttons it was still hard to click on them and the curser was mainly offering to select the text, so i had to change the text to an image. I did this by braking apart the text twice, then i copied the text and paste it on the available boxes on the button timeline.
I then put in the actions necessary so that when the buttons were clicked, they took you to a certain point on the timeline.
I did the same for all the buttons on the main page and only added the coding for the other buttons.
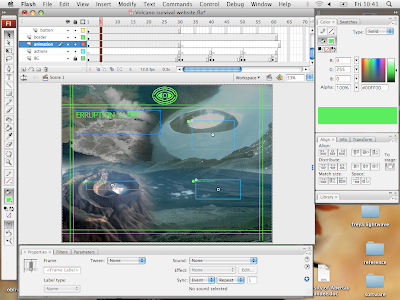
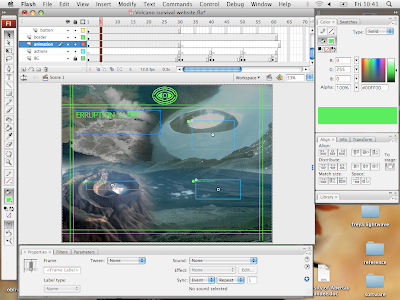
 I also created a sort animation on the first page. I did this by writing some text on it's own layer and created a tween. I then place the border of the background back onto the stage to hid the text that comes in, this gives the illusion of a screen.
I also created a sort animation on the first page. I did this by writing some text on it's own layer and created a tween. I then place the border of the background back onto the stage to hid the text that comes in, this gives the illusion of a screen.
 I also created a sort animation on the first page. I did this by writing some text on it's own layer and created a tween. I then place the border of the background back onto the stage to hid the text that comes in, this gives the illusion of a screen.
I also created a sort animation on the first page. I did this by writing some text on it's own layer and created a tween. I then place the border of the background back onto the stage to hid the text that comes in, this gives the illusion of a screen.
0 comments:
Post a Comment